Aliveness
The Client
The Aliveness Project
Who are they
The Aliveness Project has been providing HIV support and prevention services in the Twin Cities for nearly 40 years. Their comprehensive services include Food and Nutrition, Case Management, Housing Help, PrEP & PEP, HIV Testing, Support Groups, and Hard Reduction services.

Words First
Words lead to more sales. That's why we spend the time needed to get to know you and your ideal clients.
Meet Our Spearheads:
Matt Banker
Years ago Matt wrote and built The Aliveness Project's website himself before he had a team to support him. Matt has a long history of working with Non Profits to help them craft messaging that powerfully connects with both the clientele as well as donors. For this project, Matt ran the Website Blueprint (planning) phase.
Paige Worthy
Paige was immediately enthused about working with Aliveness. After the Website Blueprint phase, Paige worked with Aliveness to craft pointed and precise messaging for 10 critical marketing pages for their website.
Problem
The Aliveness Project serves a very broad spectrum of people, offers a whole host of different services, runs a number of major fundraising events, and needs to connect with donors, volunteers, and participants. Crafting a messaging strategy that speaks to all those audiences was a challenge and structuring their website in a way that makes it easy to navigate and find the services any particular person needs was daunting.
Solution
We knew The Aliveness Project was going to be a complex and fairly large website. We started by running through a paid website strategy and planning process we call a Website Blueprint. Aliveness came out of that process with a recommended site map, competitor comparison, SEO audit, 3 design options, a Home Hero headline suggestion, and a quote for what it would take our team to execute all that work.
Paige worked with Aliveness to craft messaging as well as a site navigation strategy. Aliveness has two main pathways for people looking for services and Paige worked tirelessly to help those paths be clear and concise.
Top-Tier Design
Good design supports good messaging and increases brand authority.
Driving Design Concept:
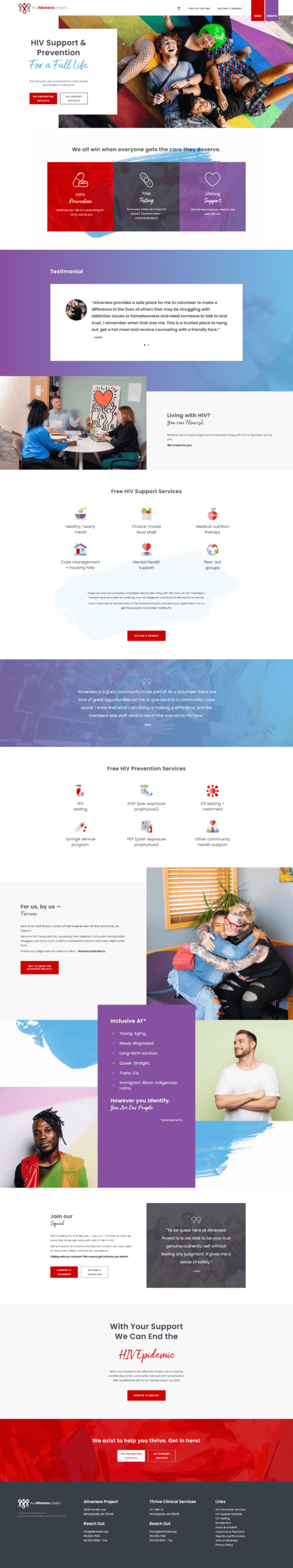
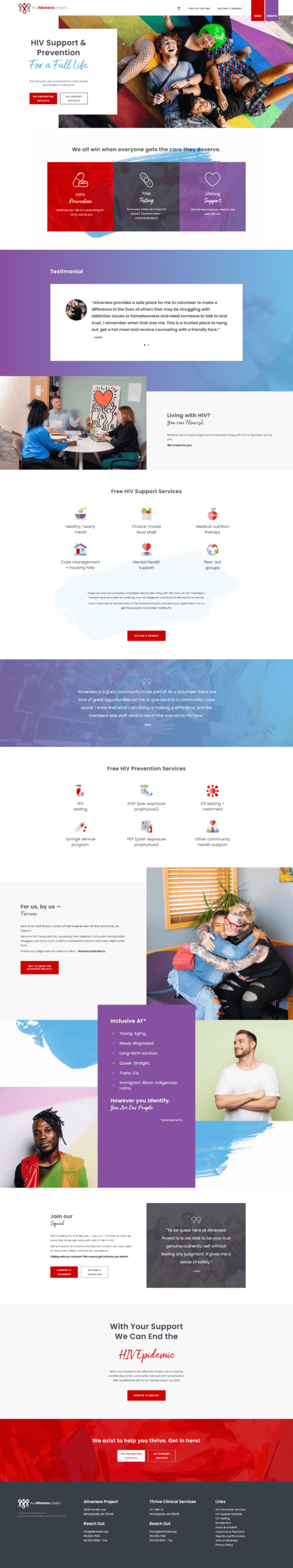
The Aliveness Project is an inclusive community focused on creating a safe space for all people living with or at risk of HIV. Their mission is to help this anyone in this community feel cared for, loved, and supported in their journey. It was imperative that the new website design made people feel this way. We used a vibrant color pallet and energetic custom photography to convey those feelings of life, community, and hope. We wanted users to see themselves in the imagery so that they would feel safe and confident in taking that next step. Given the content, there is a lot of pertinent information on this site but by breaking it up into clearly defined sections, and utilizing white space and overlapping elements to create movement we were able to create a fully loaded website that is easy to digest and guides the user freely down the page.
Color & Fonts:
Custom Graphic:
You will notice paintbrush strokes throughout the website that reference the script font used in the hero section. We also created colorful icons to use for their services and programs.
Words First
Words lead to more sales. That's why we spend the time needed to get to know you and your ideal clients.
Meet Our Spearhead:
Matt Banker
Years ago Matt wrote and built The Aliveness Project's website himself before he had a team to support him. Matt has a long history of working with Non Profits to help them craft messaging that powerfully connects with both the clientele as well as donors. For this project, Matt ran the Website Blueprint (planning) phase.
Paige Worthy
Paige was immediately enthused about working with Aliveness. After the Website Blueprint phase, Paige worked with Aliveness to craft pointed and precise messaging for 10 critical marketing pages for their website.
Problem
The Aliveness Project serves a very broad spectrum of people, offers a whole host of different services, runs a number of major fundraising events, and needs to connect with donors, volunteers, and participants. Crafting a messaging strategy that speaks to all those audiences was a challenge and structuring their website in a way that make it easy to navigate and find the services any particular person needs was daunting.
Solution
We knew The Aliveness Project was going to be a complex and fairly large website. We started by running through a paid website strategy and planning process we call a Website Blueprint. Aliveness came out of that process with a recommended site map, competitor comparison, SEO audit, 3 design options, a Home Hero headline suggestion, and a quote for what it would take our team to execute all that work.
Paige worked with Aliveness to craft messaging as well as a site navigation strategy. Aliveness has two main pathways for people looking for services and Paige worked tirelessly to help those paths be clear and concise.
Top-Teir Design
Good design supports good messaging and increases brand authority.
Driving Design Concept:
The Aliveness Project is an inclusive community focused on creating a safe space for all people living with or at risk of HIV. Their mission is to help this anyone in this community feel cared for, loved, and supported in their journey. It was imperative that the new website design made people feel this way. We used a vibrant color pallet and energetic custom photography to convey those feelings of life, community, and hope. We wanted users to see themselves in the imagery so that they would feel safe and confident in taking that next step. Given the content, there is a lot of pertinent information on this site but by breaking it up into clearly defined sections, and utilizing white space and overlapping elements to create movement we were able to create a fully loaded website that is easy to digest and guides the user freely down the page.
Color & Fonts:
Custom Graphic:
You will notice paintbrush strokes throughout the website that reference the script font used in the hero section. We also created colorful icons to use for their services and programs.

Our Building Process
We build our sites on WordPress using an intuitive and easy-to-manage page builder (Beaver Builder). We do this primarily because our clients want a website that is simple enough for them to manage on their own: add blog posts, swap out images, make copy changes.
02. Functionality
- They wanted to be able to filter their staff members by their role in the organization. We created a Custom Post Type and filterable team member feed.
https://aliveness.org/staff/ - They needed an embedded calendar showing when services are available. After trying out a few different event plugins, we finally settled on embedding a Google Calendar straight onto their events page.
- With so many programs and services, Aliveness needed a efficient and visually appealing navigation menu. We created a custom drop-down mega menu that distinguished services from organizational info and how you can support them by using their branded colors.
Timeline
A standard website project takes between 11 and 16 weeks, depending on how responsive our clients are able to be when we need their input or feedback. Here are average timeframes:
Onboarding: 1 week
Messaging & Wireframes: 3 weeks
Design & Revisions: 3 weeks
Build: 3 weeks
Revisions: 4 weeks
Launch: 1 week
We started the Aliveness Blueprint process on Jan 12th and launched the site on June 22nd. A 22-week project is longer than most of our website processes, but considering the Blueprint phase, the size of the site, and the complexity of working with a non-profit (which will always have MANY different people who want to give feedback), this was a very reasonable timeframe for this project.

Get a Website Snapshot
for $300
A lot of small businesses owners have a nagging suspicion that their website could be so much more. They're right. Change is easier than you think.
We would love to help you get a snap-shot of your existing site. Sign up here and we will send you a 5-10 minute video audit of your homepage.